Interlace patterns are a kind of design hystorically used as a decorations in many places and by different cultures.
Knotter uses graphs to represent knots.
A good description of the algorithm used to render them and design tips can be found at Celtic Knotwork: the Ultimate Tutorial

An illumination on the cover of the Quran with an interlaced frame
A knot is produced from a graph where the edges define interactions between two knot lines.
Double clicking on an empty spot on the drawing area will add a node. If you double click on an edge, the new node will split that edge in two.
To toggle edges between nodes, the Link selected and Unlink selected commands.
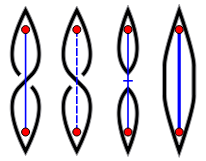
Knotter supports three types of edge:

From left to right: Default, Inverted, Hole, Wall
The type of an edge is changed with the mouse wheel.
Adding nodes and edges one at the time can be very tedious, knotter provides the Edge list tool to make the process easier.
When this is enabled, a single click will create a node and each new node is connected to the previous one by an edge.
To break the edge chain, click with the right button, you'll be able to start a new chain from the next node.
Only nodes can be selected and moved, the edges will follow their vertices.
A single node is selected by left clicking it, multiple nodes can be selected by holding Shift or Control.
Dragging the mouse from an empty spot will select the nodes within a rectangual area.
Dragging one of the selected nodes will move the selection, while moving nodes can be transformed using the mouse wheel (will scale the selection) or Shift + mouse wheel (will rotate the selection around the node under the cursor). These transformations are available when pasting nodes.
Selected nodes can be mirrored using the horizontal and vertical flip commands.
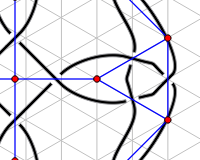
To allow precise designs knotter offers a grid that, when enabled, will snap nodes to the closest point.
There are three types of grid: * Square - A regular square grid. * Triangular1 - A grid where the elements are equilateral triangles with a horizontal base. * Triangular2 - A grid where the elements are equilateral triangles with a vertical side.

The grid allows precise editing
The Knot Style dialog allows the configuration of display and shape options. Changes are visible in the preview area of the dialog.

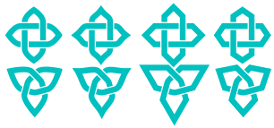
Curve shapes avaliable in knotter


Style settings dialog
Some style settings can be configured on individual nodes, using the contect menu (right click on a node)
Knotter can save and load knots in its own human-readable format.
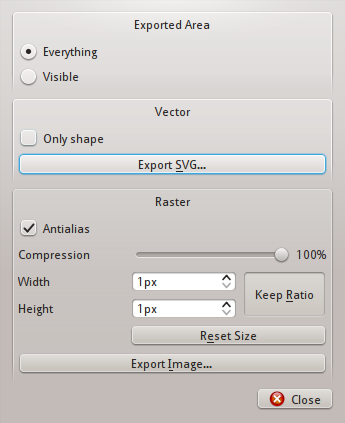
The Export dialog gives many options to export the knot as Image